Toast元件可以短暫的在畫面跳出提示訊息,並且不會影響Activity處理程序,當達到短暫秒數後便會消失。
Toast.makeText(Context context, Charsequence text, int duration)
第一個Context:在目前的MainActivity算是一種Context的物件,因此可使用this來代替。
第二個CharSequence:為要顯字的訊息文字。
第三個duration:為要顯示持續的時間。
在Toast定義時間的常數中,分為兩種:
1.Toast.LENGTH_SHORT 時間持續2秒
2.Toast.LENGTH_LONG 時間持續3.5秒
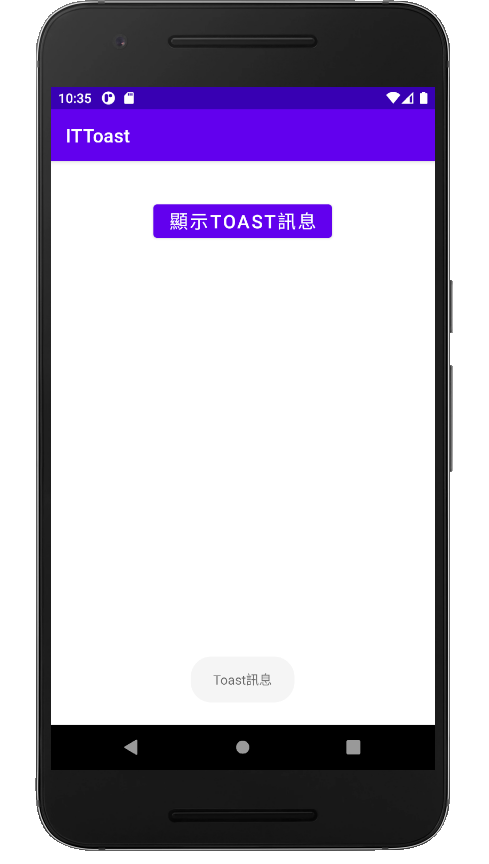
例如:透過按下Button後顯示Toast訊息
Activity_main.xml先建立一個Button元件
<Button
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="顯示Toast"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
接著到MainActivity.java設定按下Button後顯示的Toast訊息
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(MainActivity.this,"Toast訊息", Toast.LENGTH_LONG);
toast.show();
}
});
這樣就可以顯示出Toast訊息囉
Toast的快顯位置也是可以更改的
程式碼放置於.show()上方
public void setGravity (int gravity, int xOffset, int yOffset)
第一個gravity為Toast的起始位置
(TOP:上、BOTTOM:下、LEFT:左、RIGHT:右、CENTER:中)
第二個xOffset:X座標篇移值(正數靠右、負數靠左)
第三個yOffset:Y座標篇移值(正數靠下、負數靠上)
例如:靠左下顯示
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(MainActivity.this,"Toast訊息", Toast.LENGTH_LONG);
toast.setGravity(Gravity.LEFT|Gravity.BOTTOM,0,0); //靠左下顯示
toast.show();
}
});
